Xcodeの始め方
Xcodeは、Appleが提供する公式の統合開発環境(IDE)で、iOS、macOS、watchOS、tvOSアプリの開発に使用されます。この記事では、アプリ開発に興味はあるけど実際に何をやったら良いか分からないという初心者の方向けにXcodeのインストールから基本的な構成までを解説していきます。
Xcodeのインストール
1.Apple Developerアカウントの作成
Xcodeを利用するには、まずAppleDeveloperアカウントが必要です。以下の手順でアカウントを作成しましょう。
※とりあえずリリースはしないでコードを書く練習がしたい、使い方の勉強をしたい。という方は無料のAppleIDのみでも利用可能ですが、AppStoreでリリースまで行いたい場合はApple Developer Programへの有料登録が必要です。(年会費US$99)
- Apple Developerの公式アカウントにアクセス。
- 「Account」ページでApple IDでサインイン、または新しいAppleIDを作成。
- サインイン後、開発者として登録する。(個人開発者の場合、上記年会費が必要です)
※無料で使用したい方はApple IDの作成を行いましょう。Apple IDの作成はこちらから→Apple サポート(公式)
2.Xcodeのダウンロードとインストール
- Mac App Storeを開き、「Xcode」で検索。
- 「Xcode」を見つけて「入手」をクリック。
- ダウンロードとインストールが完了するまで待ちます。
※インターネットの回線の速さやパソコンのスペックによって変わりますが、Xcodeのダウンロードには数十分かかる場合があります。Mac Bookなどの場合、ダインロードとインストール中にバッテリーが切れないように注意しましょう。
また、Xcode自体のファイルサイズが大きく、数GBありますのでインストールするMacのストレージ容量も十分確保できているか確認を行なって下さい。
新しいプロジェクトの作成
Xcodeのインストールが完了したら、早速新しいプロジェクトを作成してみましょう。

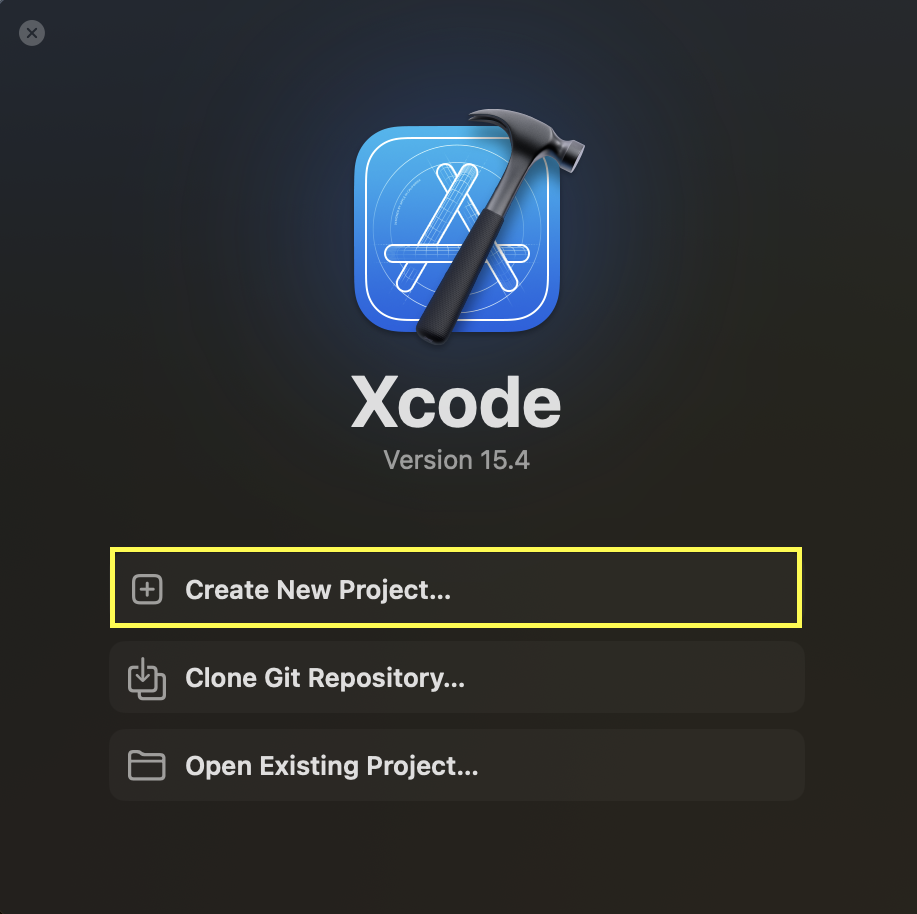
- Xcodeを起動します。
- 起動画面が表示されたら、「Create a new Xcode project」を選択。
- テンプレートの選択画面で左上の「App」を選び、「Next」をクリック。
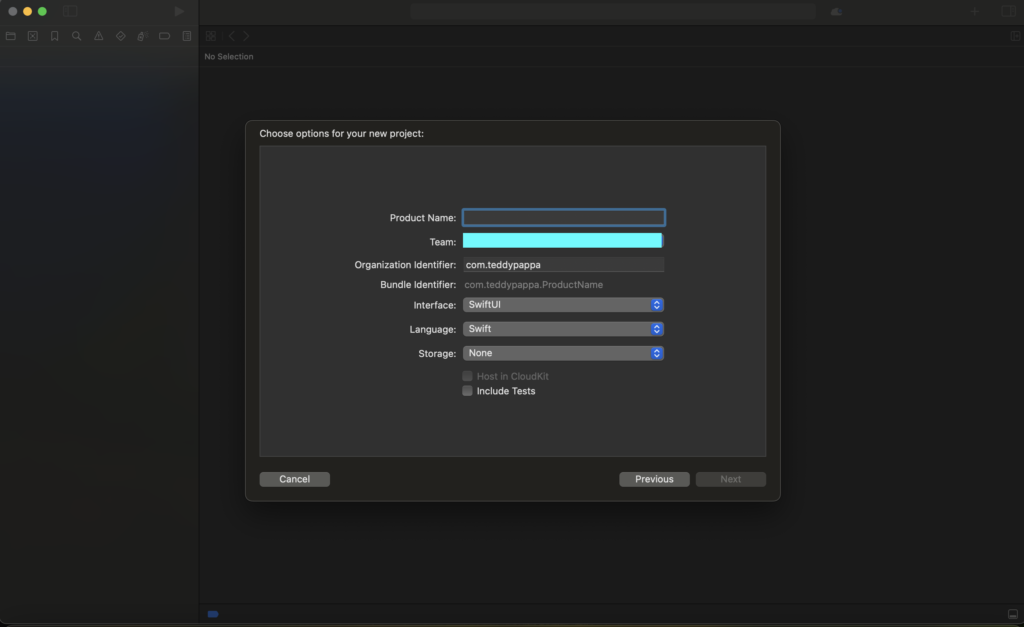
- 上からプロジェクト名、組織識別子、言語(SwiftまたはObjective-C)を設定し、「Next」をクリック。
- プロジェクトの保存場所を選択し、「Create」をクリック。(任意の保存場所)
上記リストNO.4について解説します。

- プロジェクト名:開発を行うアプリの名前(任意のアプリ名)
- 組織識別子:一般的にドメインを逆にしたものを使用する場合が多い。ドメインを持たない場合(com.○◯◯◯◯)のようにアドレスを逆にする方法もあります。なぜドメインやメールアドレスを使用するのかですが、組織識別子の下に自動的に設定される『Bundle Identifier』は世界中のアプリで重複が無いユニークなものである必要があり、ドメインやメールアドレスは重複のないユニークなものであるからです。
- 言語:SwiftまたはObjective-Cが選べますが、これからアプリ開発を勉強しようと思っている初心者の方はObjective-Cの後継に当たるSwiftを選択し勉強していくことをお勧めします。
Xcodeの基本的な構成
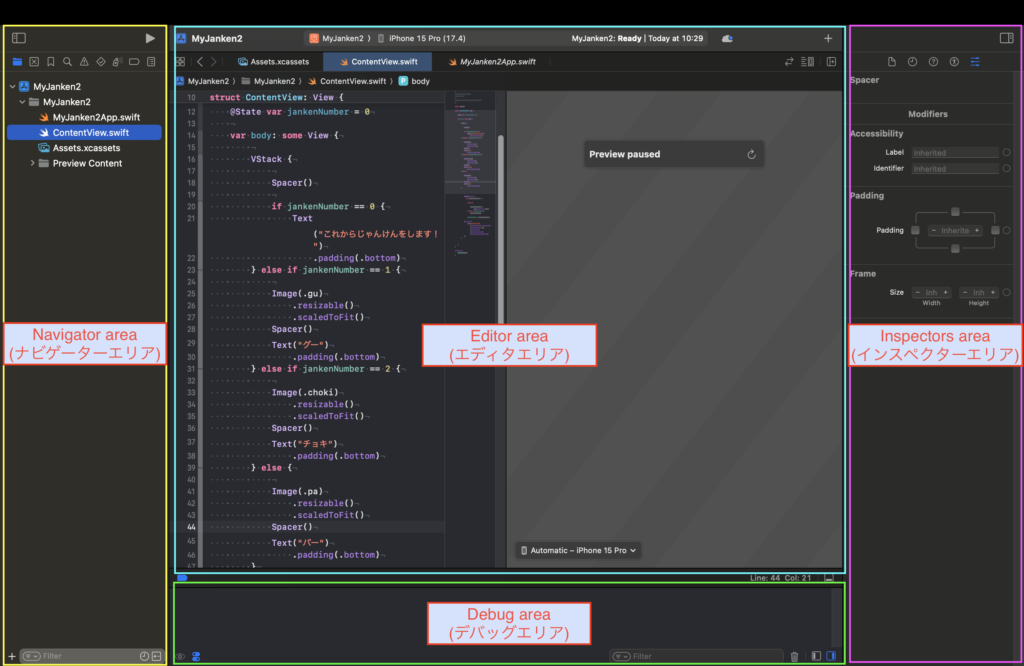
Xcodeの画面は多くのパネルやツールバーから構成されています。以下は基本的な構成要素です。

- ナビゲーターエリア:プロジェクトのファイルやナビゲーションツールが表示される画面左側のパネル。アプリのレイアウトを書いてあるファイルやアイコン画像を設定するファイル等が表示されています。
- エディタエリア:コードの編集やインターフェースのデザインが行われる画面中央のエリア。実際にコードを書いていくエリアで、ナビゲーターエリアで選択したファイルの中が表示されています。
- インスペクターエリア:プロパティやオプションが表示される画面右側のパネル。
- デバックエリア:アプリの実行結果やデバック情報(プログラムのバグや欠陥)が表示される画面下部のエリア。シュミレーターを起動して実行出来ない場合などに結果が細かく表示されるエリアです。
まとめ
この記事では、Xcodeのインストールから画面の構成までについてを解説しました。
Xcodeでコードを書き始めるまでの基本的なステップは理解できたでしょうか?英語表記で少し取っ掛かりにくく感じてしまうかもしれませんが、実際に触っていくうちに慣れていきます。
これから実際にコードを書いていく事でXcodeについてさらに深く学び、自分のアイディアを形にするアプリ開発を楽しんで行きましょう。


コメント